고정 헤더 영역
상세 컨텐츠
본문
여러분 안녕하세요~
티까쮸입니다~~~~
오늘은 조금 무거운 분위기로 글을 써보려고 해요
왜냐하면!!!
요즘 웹페이지를 돌아다니며 조금 심각함을 느꼈거든요~
생각보다 접근성이 많이 지켜지지 않은 것 같아서요ㅠㅠㅠ
많은 웹 개발자분들 그리고 퍼블리셔분들 접근성 준수 많이 힘드시죠??
100은 아니더라도 기본적인 부분들에 대해서 설명드리겠습니다~
웹 접근성 준수를 위하여~
오늘은 자세히 읽고 질문도 해주시고 부탁드립니다~
그럼 시작하겠습니다~
#시맨틱 태그
여러분 시맨틱 태그 아시죠??
이걸 설명드리기 전에
스크린리더 초점은 어떤 걸 기반으로 이동하고 인지하고 읽어주는지 아시나요??
웹페이지에서는 html문서를 기반으로 움직입니다.
물론 css나 js를 통해서 조금씩 바꿀 수는 있지만
기본적으로는 html입니다.
그렇다는 얘기는
html에서 시맨틱 태그만 잘 써도 접근성 반은 성공이라는 겁니다.
버튼을 버튼이라 하지 못하고 콤보상자를 콤보상자라고 하지 못하는
홍길동으로 만들면 안 되잖아요????

이미지 설명: 골뱅이, 전화기, 스마트폰, 메시지 모양의 버튼이 있는데 어떤 남자가 손가락으로 골뱅이 모양 버튼을 누르려고 하는 모습
사실 비장애인 분들은 굳이 버튼을 버튼으로 제공하지 않아도
버튼처럼 생겼으면 버튼이구나 하지만.....
스크린리더 사용자분들은 버튼을 버튼으로 만들어 주지 않으면 버튼이라고 인지 하지 못 합니다~
별거 아닌 거 같지만 아주 중요해요
버튼을 div로 제공한 후 디자인을 넣어줘도 스크린리더는 그냥 텍스트로만 인지 합니다.
한마디로 실행 가능한 요소인지 모른다는 뜻입니다
요즘 버튼을 div태그로 만들던데.....
물론 div태그로 만들더라도 스크린리더가 버튼으로 인식하게 만들 수는 있어요
공부가 조금 많이 필요하지만 whay aria라는 게 있더라고요
저도 자세히 배우지는 않아서 잘 모르지만 어느 정도는 알고 있는 부분이에요
요즘 웹 접근성 쪽에서는 꽤나 뜨고 있는 아이거든요
하지만 아직까지는 많이 알려진 아이는 아니라서
어려우시다면 시맨틱 태그를 사용해주세요
버튼 외에도 랜드마크 시맨틱 태그도 중요합니다.

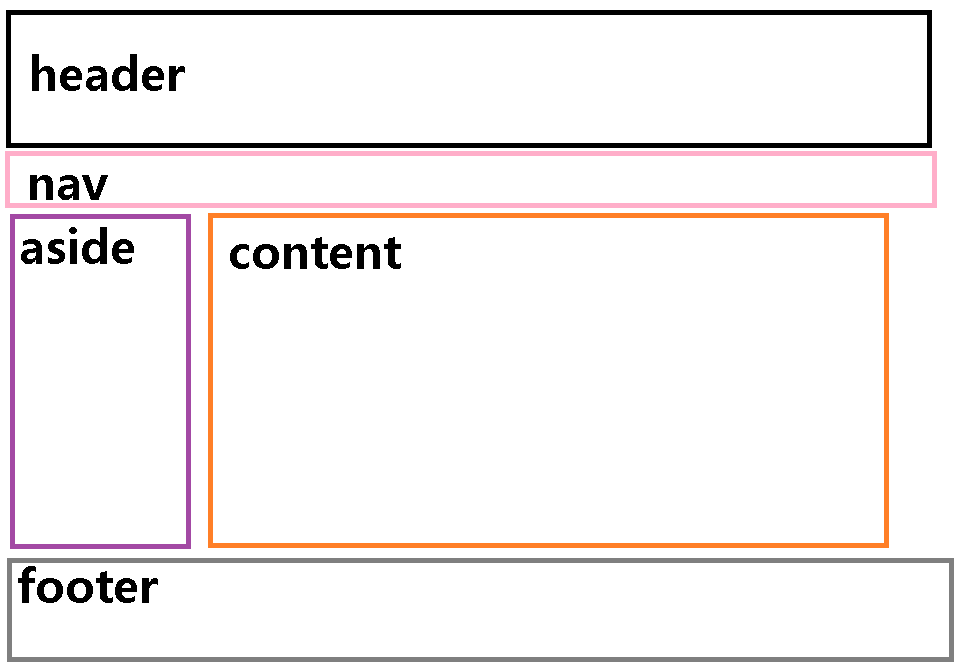
이미지 설명: 위쪽은 header 바로 아래에는 nav 왼쪽은 aside 그 옆에는 content 아래쪽은 footer이라고 적혀있으며 영역이 순서대로 검은색 네모 분홍색 네모 보라색 네모 주황색 네모 회색 네모로 나누어져 있음
위 이미지처럼 나누면 좋은데요
보통은 div로 나누어 class만 주고 디자인을 넣는 데 사용하죠??
그 div 말고 저런 식으로 시맨틱 태그를 이용하여 영역을 나누어 주면 스크린리더 사용자들은
반복 영역을 쉽게 스킵할 수 있고 원하는 영역으로 마음대로 움직일 수 있게 됩니다.
왜냐하면 스크린리더 단축키 중에 랜드마크만 탐색할 수 있는 단축키가 있기 때문입니다.
사실 랜드마크를 이용하지 않아도 충분히 웹 탐색은 가능합니다.
하지만 탐색이나 원하는 것을 찾을 때는 랜드마크가 있다면 시간을 단축하여 웹 이용이 가능합니다.
버튼, 랜드마크 외에 요즘 가장 힘든 것이 있습니다.
바로 콤보상자 입니다.

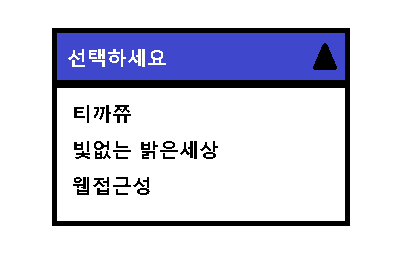
이미지설명콤보상자의 항목에 선택하세요가 파랗게 선택되어있고 그 밑으로 티까쮸, 빛없는 밝은 세상, 웹 접근성으로 되어있음
요즘 많은 사이트들이 콤보상자(select)를 링크로만 제공하는 경우가 많더라고요
하지만 스크린리더 사용자들 입장에서는 콤보상자는 콤보상자였으면 좋겠다고 생각합니다.
정확한 용도를 파악하기 힘들기 때문입니다.
그 외에도 정말 많지만 가장 대표적인 시맨틱에 대해서 말씀드렸습니다~
시맨틱만 잘 이용하면 접근성의 반은 성공입니다~
#주메뉴
다음은 주메뉴입니다.
nav영역이죠~
제 기억으로는 주메뉴를 만드는 게 테이블과 비슷하게 어렵고 복잡했던 걸로 기억합니다.
그 이유는 중첩 메뉴 이기 때문이죠
주메뉴 만들기 어렵지만 잘 못 꼬이면 접근성에 크게 타격이 오죠
바로 주메뉴의 목록 구조 때문인데요

이미지 설명: 주메뉴 상위 메뉴 모습이며 사진, 뉴스, 소개, 참여, 비밀로 제공되어있음
주메뉴의 목록이 미흡하게 제공되면 상하 관계 및 구조 파악이 어렵습니다
정상적인 목록 구조를 html로 표현하자면
이미지 설명 정보는 첨부파일을 참고하세요
이렇게 됩니다.
3 뎁스 메뉴 구조인데요
열 리는 ul에 스크린리더 초점이 진입하면 스크린리더는 목록 시작이라고 읽고 닫히는 ul에 진입하면 목록 끝으로 출력됩니다.
그런 것들을 통해서 스크린리더 사용자들은 목록의 구조를 파악합니다.
저 코드의 경우 스크린리더는
목록 시작 개수 1 (1 / 1)
사회공헌
목록 시작 개수 1 (1-1 / 1)
자원봉사
목록 시작 개수 1 (1-1-1 / 1)
자원봉사 활동
목록 끝
목록 끝
목록 끝
위와 같이 출력하는데 이걸 통해 스크린리더 사용자들은 목록의 상하 관계를 인지하고 이해할 수 있습니다.
한마디로 목록 끝이 나오기 전에 목록 시작이 나오는 것을 듣고 상하관계를 이해한다고 생각하면 좋을 것 같습니다.
간혹 주메뉴를 보다 보면
목록 시작-사회공헌-목록 시작-목록 시작-자원봉사-자원봉사활동-목록 끝-목록 끝-목록 끝
또는
목록 시작-사회공헌-자원봉사-자원봉사활동-목록 끝
또는
목록 시작 사회공헌-회사 소개-목록 끝-목록 시작-자원봉사-조직도-목록 끝과 같이 다른 목록이랑 묶는 경우도 있습니다.
가장 정석은 제가 올려드린 코드와 같은 것입니다.
사실 주메뉴는 목록 구조만 잘 만들어 주면 크게 불편하지 않습니다. 거의 70% 이상은 성공이죠
권고 사항 하나를 알려드리자면
1 뎁스 메뉴 링크 실행 시 2 뎁스와 3 뎁스가 펼쳐지는 형식으로 하면 탐색이 매우 간편해지더라고요~
아!!! 그리고 간혹 주메뉴 1 뎁스 링크에 키보드 초점이 진입 또는 실행했을 때 하위 메뉴가 안 펼쳐지는 경우가 있어요
목록 다 잘 만들어 놓고 이런 실수 하면 0점 됩니다.
그 외에도 키보드 초점이 메뉴에서 벗어났는데도 하위 메뉴가 안 접히는 경우도 있어요 이것도 신경 써주셔야 해요
이 3가지만 지켜도 주메뉴는 10점 만점에 10점입니다. 권고 사항까지 지켜주시면 완전 베스트입니다~
#스킵 내비게이션
다음은 스킵 네비입니다.
스킵 네비게이션의 경우
가장 기본적으로 페이지 최상단에 있어야 합니다.
실컷 메뉴 다 탐색하고 스킵네비 나오면 솔직히 있으나 마나입니다.
무조건 페이지 최상단에 제공해주셔야 해요
그리고 스킵 내비게이션 제공해놓고 운용 안 되는 경우도 있어요
운용 가능하게 제대로 연결되었는지 꼭 확인해주세요
#페이지 타이틀
페이지 타이틀 중요하지 않다고 생각하시는 분들 꽤 있으실 텐데
스크린리더 사용자에게 굉장히 중요합니다.
내가 제대로 된 경로로 들어와서 확인하고 있는 게 맞는지 확인시켜주는 게 바로 페이지 타이틀입니다.
그리고 중요한 거!!!
목록 페이지와 상세페이지 구분해주셔야 합니다.
완전 베스트는 상세페이지의 제목을 페이지 타이틀로 넣어주는 것이지만
그게 어렵다면
목록 페이지에는 목록! 상세페이지에는 상세!라고 명시해주면 좋습니다.
예를 들자면
공지사항(목록), 공지사항(상세)과 같이 해주셔도 충분히 알 수 있습니다.
페이지 타이틀에 들어온 메뉴 명칭 하나만 적어줘도 좋지만 내가 들어온 경로 모두 적어주면 좋습니다.
예를 들면
홈> 사회공헌> 자원봉사> 자원봉사활동||티까쮸
요런 식으로 적어주시면 큰 문제없이 이용 가능합니다.
#이미지
대부분 이미지 때문에 많이 힘들어하는데요
어렵지 않아요
텍스트가 삽입된 이미지는 이미지에 적힌 모든 텍스트를 설명 정보로 제공해주시면 됩니다.
물론 alt값에 모든 내용이 다 들어가면 스크린리더 숨넘어가 죽을지도 몰라요~ㅎㅎㅎ
기계라 죽지는 않겠지만 듣는 사람이 힘듭니다.
그래서 롱 데스크나 z-index를 이용하여 보이지 않는 공간에 텍스트를 두고 스크린리더만 접근할 수 있게 만드는 방법들이 있죠
이런 것들을 이용하여 스크린리더 사용자들도 동등한 정보를 얻을 수 있게 해 주셔야 합니다.
텍스트가 없는 이미지라면
시각적으로 얻을 수 있는 정보 내가 이 이미지를 통해서 얻은 정보 느끼는 것들을 적어주시면 됩니다.

이런 이미지가 있다면 이미지 설명은
초록빛 나무를 배경으로 잔디 위에 모델처럼 서있는 하얀색 푸들(강아지)
과 같이 제공해주면 ok입니다~
그리고 조직도 같은 것도 이미지로 많이 제공하는데요
이미지를 보지 않고 텍스트 만으로도 이해가 갈 수 있게
목록으로 제공하거나 자세히 설명해주는 것이 좋습니다.
아니 그렇게 해주셔야 합니다.
#테이블
테이블 2 가지만 기억해주세요~
1. 적절한 제목과 설명 정보 제공
바로 예시를 들어드리겠습니다.

이미지 설명: 제목 셀이 연번, 이름, 지각, 조퇴, 결석, 출석으로 되어있으며 1 티까쮸는 지각:0 조퇴: 0 결석:0 출석:7/ 2 꼬부기는 지각:3 조퇴:0 결석:0 출석:7/3 파이리는 지각:0 조퇴:2 결석:0 출석:7/4 이상해 씨는 지각:0 조퇴:0 결석:1 출석:76/5 나옹은 지각:4 조퇴:4 결석:1 출석:4로 이루어진 표
이렇게 제공되었을 때 캡션을 어떻게 달아주냐 하면
우리 반 출석부- 연번, 이름, 지각, 조퇴, 결석, 출석
에서 끝내도 되고으로 이루어진 표라고 제공해도 좋고 다른 건 몰라도 제목 셀이 어떻게 되어있는지에 대해서 잘 설명해주시면 됩니다.
이렇게 간단한 표는 쉽게 적을 수 있지만
복잡한 구조의 테이블은 어떡할까요??
바로 예를 들어드리겠습니다.

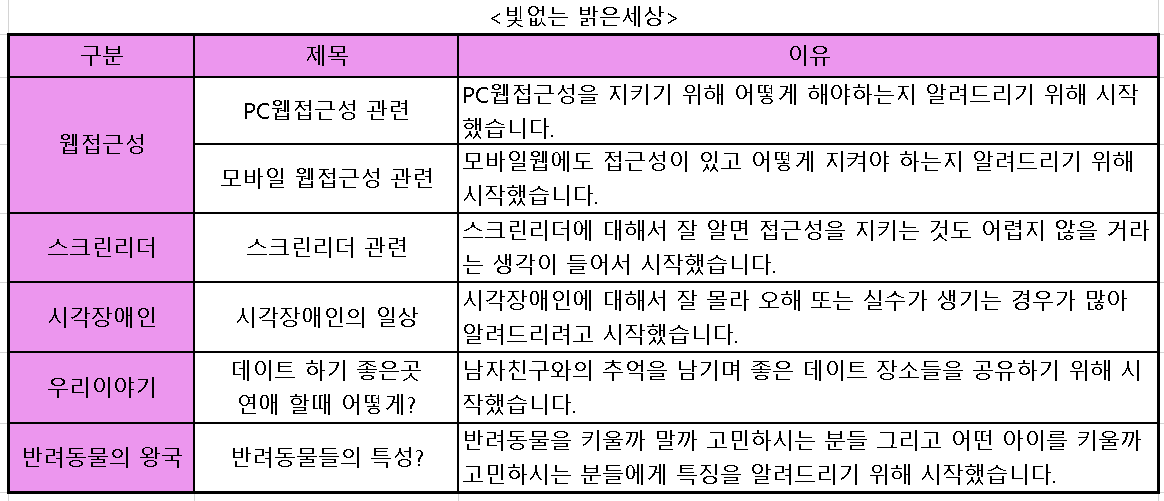
이미지 설명: 구분에 웹 접근성, 스크린리더, 시각장애인, 우리이야기, 반려동물의왕국이 있고 제목에는 PC웹접근성관련, 모바일 웹접근성 관련, 스크린리더 관련, 시각장애인의 일상, 데이트하기 좋은 곳 연애할 때 어떻게?, 반려동물들의 특성? 이 있고 이유에 PC웹 접근성을 지키기 위해 어떻게 해야 하는지 알려드리기 위해 시작했습니다., 모바일 웹에도 접근성이 있고 어떻게 지켜야 하는지 알려드리기 위해 시작했습니다., 스크린리더에 대해서 잘 알면 접근성을 지키는 것도 어렵지 않을 거라는 생각이 들어서 시작했습니다., 시각장애인에 대해서 잘 몰라 오해 또는 실수 가 생기는 경우가 많아 알려드리려고 시작했습니다., 남자 친구와의 추억을 남기며 좋은 데이트 장소들을 공유하기 위해 시작했습니다., 반려동물을 키울까 말까 고민하시는 분들 그리고 어떤 아이를 키울까 고민하시는 분들에게 특징을 알려드리기 위해 시작했습니다. 가 적혀있는 테이블 이미지
이렇게 제목 셀이 가로 세로로 있고 셀 병합까지 되어있는 경우 어떻게 설명 정보를 적으면 좋을까요??
캡션에 빛없는 밝은 세상-구분에 웹 접근성(PC웹접근성관련, 모바일 웹접근성 관련이 속해있음), 스크린리더, 시각장애인, 우리 이야기, 반려동물의 왕국이 있으며 제목, 이유로 구성된 표
이렇게 적어주시면 됩니다.
사실 셀 병합은 최대한 사용하지 않는 것이 좋아요
셀 병합이 있으면 테이블을 이해하기가 조금 많이 어려워지거든요.
셀 병합이 필요하다면 설명 정보를 자세히 적어주시면 크게 문제가 되진 않아요~
위 테이블 말고도 제목 셀이 겹쳐 있는 경우도 있죠??
이럴 땐 설명 정보에 어디에 뭐가 속해있다는 것을 정확히 알려주시면 됩니다.
더 궁금한 것이 있다면 댓글 남겨 주세요
#레이블
다음은 레이블입니다.
레이블은 input요소와 함께 사용하는 아이죠??
저는 처음 input을 배울 때 레이블 하나에 input요소 하나 연결하는데 그럼 전화번호 편집창은 어떡하지??
했는데요 그거에 대해서 설명드릴게요
레이블은 전화번호이지만 title속성을 이용하여 전화번호 중 어떤 부분을 적는지 알려주면 됩니다.
가끔 보면 국번 콤보 상자 또는 지번 편집창 또는 두 번째 4자리 편집창이라고 적는데요
그냥 전화번호(휴대폰 번호) 첫 번째 자리 콤보 상자 전화번호(휴대폰 번호) 두 번째 자리 편집창 전화번호(휴대폰 번호) 세 번째(마지막) 자리 편집창과 같이 적어주시면 돼요
이건 어렵지 않죠??
그다음은 체크박스나 라디오 버튼의 경우입니다.
레이블과 연결이 되지 않아 그냥 해제 체크상자 헤제 라디오 버튼과 같이 출력될 때가 있어요
id값과 for값이 제대로 연결되었는지 꼭 확인해주세요
이것만 해주시면 레이블도 ok
#롤링 콘텐츠
마지막으로 롤링 콘텐츠입니다.

이미지 설명: 재생 버튼과 일시정지 버튼, 왼쪽, 오른쪽 화살표, 파스텔톤 보라색 동그라미 두 개 원색 보라색 동그라미 1개가 그려져 있는 제어 버튼 이미지
롤링 콘텐츠에서 제일 중요한 첫 번째!!!!
요즘은 그런 웹페이지가 극히 드문데요
롤링 콘텐츠의 항목이 화면에 표시될 때마다 초점이 롤링 콘텐츠로 이동하는 경우는 없어야 합니다.
마우스 사용자들에게는 큰 문제가 되지 않지만 키보드 사용자들은 이용 도중에 자꾸 초점이 롤링 콘텐츠로 이동해서 페이지를 탐색할 수 없기 때문입니다.
두 번째는 제어 버튼 제공입니다.
제어 버튼이 없는 경우도 있는데요 꼭 필요합니다.
왜냐하면 저시력 시각장애인 분들이나 나이가 있으신 분들 그리고 시력이 안 좋으신 분들은 롤링 콘텐츠를 읽고 싶어도 금방 지나가기 때문에 보기 힘듭니다.
그래서 정지를 할 수 있는 정지 버튼 그리고 이전과 다음으로 넘어갈 수 있는 이전, 다음 버튼 다시 재생시킬 수 있는 재생 버튼까지 필요합니다.
그리고 적절한 버튼 텍스트가 제공되어야 합니다.
열심히 버튼 제공해놓고 그냥 버튼으로만 두면 0점이에요
그러니 버튼에 재생인지 정지인지 확실히 제공해주셔야 해요
또 같은 페이지에 롤링 콘텐츠가 여러 개라면
그 제어 버튼에 어떤 롤링 콘텐츠 제어 버튼 인지도 제공해주셔야 해요~
그렇지 않으면 직관적인 버튼 용도 파악이 어렵기 때문입니다.
버튼 운용 역시 가능해야 하는 것도 기억해주시고요~~
세 번째는 베너에 적절한 설명 정보 적혀있는지
롤링 콘텐츠를 제공해놓고 설명 정보가 없어 또는 미흡하여 스크린리더 사용자들이 보지 못 한다면 이건 접근성이 아니죠??
이미지 부분에서 설명을 드렸듯이 이미지에 적혀있는 텍스트는 모두 설명 정보로 제공해주셔야 합니다!!!
네 번째로는 같은 항목에 초점이 여러 번 진입하지 않게 해 주셔야 합니다.
롤링 콘텐츠의 모든 항목에 초점이 진입하는 것은 좋습니다.
그러나 같은 항목에 여러 번 초점이 진입하는 것은 키보드 사용자들에게는 매우 불편한 일입니다.
탭키 또는 방향키를 5번 누르면 끝날 일을 10번 이상 눌러야 하는 것은 시간 소비가 많기 때문에 동등한 웹페이지 이용에 용이하지 않습니다. 별거 아닌 거 같아도 중요한 문제예요ㅠㅠ
마지막으로 롤링 콘텐츠에 제공된 1, 2, 3~링크입니다.
롤링 콘텐츠의 항목을 골라서 볼 수 있게 해주는 링크죠??
여기에 선택 여부를 제공해주시면 너무 좋을 것 같아요
내가 지금 몇 번째 항목을 보고 있는지를 인지 할 수 있게 해주는 방법이죠~
롤링 콘텐츠도 이 정도만 지켜 주시면 ok입니다.
#마무리
내용이 무지 길어졌는데요~
오늘 제가 적어드린 것만 지키셔도 반 이상은 성공이라고 할 수 있습니다.
물론 100%는 아니지만......
위의 항목들 말고도 탭 메뉴라던가 동영상이라던가 정말 많지만 저 정도만 해도 어느 정도 이용에 큰 불편함은 없기 때문에 적어봤습니다~
만약 웹 개발자나 웹퍼블리셔분들 그리고 이런 직업들을 꿈꾸시는 분들이라면 꼭 기억해주셨으면 합니다.
기본 index파일을 습관적으로 만들 듯이 접근성도 습관적으로 지켜주셨으면 합니다~
접근성을 지키는 것은 단지 인증마크를 받기 위한 것이 아니라 당연히 모든 사람들이 원활하게 이용할 수 있게 지켜야 하는 것입니다.
장애인 분들에게 있어 접근성이 지켜지지 않은 웹페이지는 기능과 디자인이 전혀 입혀지지 않은 html 파일과 같다고 보시면 될 것 같아요
이 글을 보신다면 꼭 기억해주세요 부탁드립니다~
'웹 접근성' 카테고리의 다른 글
| KWCAG한국형 웹 콘텐츠 접근성 지침 중 1.3.4 자동재생금지!!!! (0) | 2020.06.02 |
|---|---|
| KWCAG한국형 웹접근성 지침 1.3.3 텍스트 콘텐츠의 명도대비!!!!! (0) | 2020.01.31 |
| KWCAG>인식의 용이성>명료성>색에무관한콘텐츠 인식&명확한 지시사항제공 (1) | 2019.12.30 |
| KWCAG>인식의용이성>대체텍스트>적절한 대체텍스트(한국형 웹 콘텐츠 접근성 지침2.1 중 1.1.1적절한 대체텍스트) (0) | 2019.10.22 |
| KWCAG(Korean Web Content Accessibility Guidelines)한국형 웹 콘텐츠 접근성 지침 (1) | 2019.10.21 |






댓글 영역