여러분 안녕하세요~~~
저는 티~까~쮸~~!!!!에요
오랜만에 웹접근성에 대해서 글을 쓰네요
오랜만에 왔으니 바로 시작할게요~~
#텍스트콘텐츠의 명도대비
텍스트 콘텐츠의 명도대비는 뭘까요???
텍스트 콘텐츠의 명도대비는 배경색과 텍스트의 명도대비를 이야기 해요
흔히 '고대비' '고대비' 라고 하는데 고대비가 뭔가해서 눌러보면
배경은 검정색 글씨는 하얀색으로 변하죠??
이렇듯 배경색과 텍스트의 색 차이가 많이나 눈에 확 띄는 것을 고대비라고 해요
이 지침은 저시력 시각장애인 뿐만 아니라 나이가 있으신 분들과 눈이 좋지 않은 사람들한테도 굉장히 필요한 지침입니다.
그렇다면 꼭 까만 배경 하얀글씨만 명도대비를 지킨 것일까요??
당연히 아니죠
KWCAG에서는 배경과 텍스트의 명도대비가 4.5:1이면 된다고 이야기 하고 있어요
(그런데 저시력 시각장애인 입장에서 조금 더 높았으면 좋겠어요~ 개인적인 생각**)
거기에 텍스트 크기가 18pt이상 또는 14pt에 굵은 글씨라면 3:1까지는 괜찮다고 나와있습니다.
하지만 웬만해서는 그냥 4.5:1이상으로 지켜주는 것이 좋아요
이 지침에 예외도 있는데 만약 키보드 포커스나 마우스 포인터가 그 콘텐츠에 갔을 때 명도대비가 높아지고 텍스트 크기가 커진다면 괜찮다고 나와있어요
이런건 디자인이나 효과로 써도 이쁘니 좋을 것 같아요
#명도대비 어떻게 제나요??
이쯤 되면 궁금하시지 않나요??
4.5:1도대체 그걸 어떻게 알아??
텍스트가 선명하다 흐릿하다로 명도대비를 정하기에는 너무 개인차가 있잖아요
명도대비를 계산하는 프로그램이 있습니다.
저는 CCA를 많이 사용하는데요
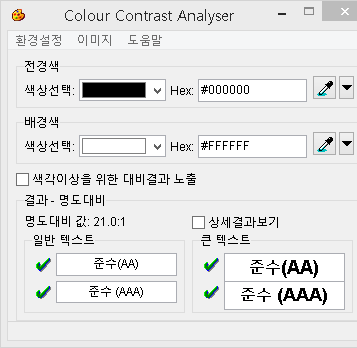
 CCA프로그램 (전경색 안에 색상선택, 색상코드, 스포이드모양 버튼 이 있고 배경색 안에 같은 항목들이 있으며 색각을 위한 대비결과 노출 체크상자, 결과 명도대비 안에 명도대비값, 상세결과보기 체크상자, 일반텍스트, 큰 텍스트의 결과값이 나와있음)
CCA프로그램 (전경색 안에 색상선택, 색상코드, 스포이드모양 버튼 이 있고 배경색 안에 같은 항목들이 있으며 색각을 위한 대비결과 노출 체크상자, 결과 명도대비 안에 명도대비값, 상세결과보기 체크상자, 일반텍스트, 큰 텍스트의 결과값이 나와있음)
이미지설명: CCA프로그램 (전경색 안에 색상선택, 색상코드, 스포이드모양 버튼 이 있고 배경색 안에 같은 항목들이 있으며 색각을 위한 대비결과 노출 체크상자, 결과 명도대비 안에 명도대비값, 상세결과보기 체크상자, 일반텍스트, 큰 텍스트의 결과값이 나와있음)
이 프로그램에서 전경색 스포이드로는 배경을 배경색 스포이드로는 텍스트를 찍으면 컬러코드도 나오고 명도대비 값도 나옵니다 (단축키로는 전경색은F11, 배경색은F12입니다. )
그걸로 4.5대1이 맞는지를 확인 할 수 있어요~~
그럼 정확한 값이 나오겠죠??
#명도대비가 좋지 않으면??
자 그럼 또하나의 궁금증이 생기시지 않나요??
명도대비가 좋지 않으면 어떻게 보일까??
아마 비장애인 분들도 조금 불편함을 느끼실 거에요~
 노란 타원에 TIKACHU라고 하얀글씨로 적혀있음
노란 타원에 TIKACHU라고 하얀글씨로 적혀있음
이미지설명: 노란 타원에 TIKACHU라고 하얀글씨로 적혀있음
이런 텍스트 잘 보이시나요??
저는 확대 해도 잘 보이지 않습니다.
이 텍스트를 CCA로 찍어볼까요??
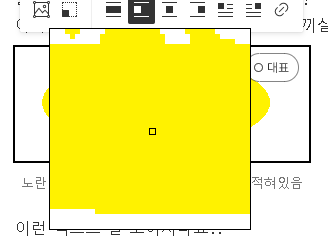
 네모모양 돋보기가 나와 색 선택하는 모습
네모모양 돋보기가 나와 색 선택하는 모습
이미지설명: 네모모양 돋보기가 나와 색 선택하는 모습
스포이드버튼을 누르면 요렇게 되는데
먼저 배경색을 찍고 텍스트 색을 찍으면
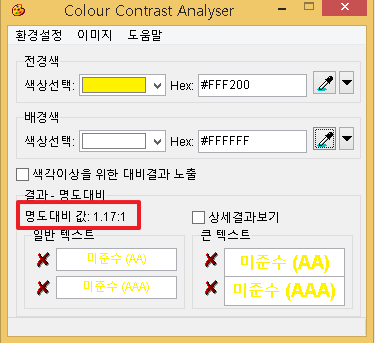
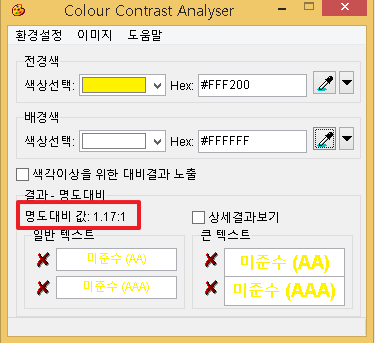
 CCA프로그램에서 명도대비값: 1.17:1부분에 빨간 네모 표시
CCA프로그램에서 명도대비값: 1.17:1부분에 빨간 네모 표시
이미지설명: CCA프로그램에서 명도대비값: 1.17:1부분에 빨간 네모 표시
ㅇㅁㅇ 세상에나......
1.17:1이라니
명도대비가 굉장히 낮게 나옵니다.........어휴
보기 불편하시죠??
우리가 흔히 보는 곳도 명도대비가 좋지 않습니다.
바로 저도 열심히 하고 여러분도 열심히 보는 블로그 입니다.
물론 글자색이나 배경색을 지정할 수 있지만 가끔 깜빡하고 그냥 올리게되면
글 읽기가 무지 힘들어 집니다ㅜㅜㅜ
(응근 슬쩍 부탁 드리려구요.... 블로그 올리시기 전에 글자색 진한색으로!!!!!! 저의 바람입니다**)
#명도대비가 좋은경우
그렇다면 명도대비가 좋으면 잘 보일까요??
다들 잘 알고 있더라도 봐주세영~~~~~~
 검정 타원에 하얀 글씨TIKACHU
검정 타원에 하얀 글씨TIKACHU
이미지설명: 검정 타원에 하얀 글씨TIKACHU
이렇게 하면 굉장히 잘 보이죠??
고대비 크~~~ 좋당
이 아이의 명도대비값은??
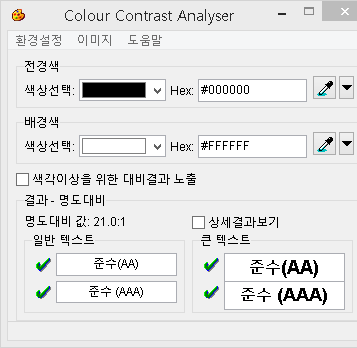
 CCA프로그램에 명도대비값:21.0:1부분에 빨간 네모로 표시되어있음
CCA프로그램에 명도대비값:21.0:1부분에 빨간 네모로 표시되어있음
이미지설명: CCA프로그램에 명도대비값:21.0:1부분에 빨간 네모로 표시되어있음
명도대비값이 21.0:1이네요!!!
어떤가요???
명도대비에 따라서 많이 다르지 않나요??
명도대비 지켜주시면 눈도 피로하지 않고 좋을 거라는 생각이 듭니다.
#텍스트 콘텐츠 어떤 것들이 있을까??
마지막으로 하나만 더 말씀 드리고 싶어서 적습니다.
간혹 텍스트 콘텐츠라고 하여 이미지 속 배경과 글자의 명도대비는 괜찮겠지 하시는 분들이 있습니다.
이미지속 배경과 텍스트의 명도대비 역시 중요합니다.
기억 해주셨으면 좋겠어요
그냥 편하게 웹페이지에 있는 모든 텍스트는 그 텍스트의 배경과 명도대비가 4.5:1이상이여야 한다고 생각하면 좋을 것 같습니다!!!!
#마무리
저는 아무래도 저시력 시각장애인이다 보니
명도대비가 낮은 웹페이지를 사용하기 매우 힘들었습니다.
그래서 그런 웹페이지들을 피해서 사용하기도 했구요
저도 지침 공부를 하지만 하나하나 할 때마다 공감을 하게 되요
많은 퍼블리셔분들 개발자 분들 굉장히 힘들다는걸 저도 알고 있습니다.
하지만 조금만 신경 써주시고 조금만 힘 내주셨으면 하는 마음이 간절합니다~
모든 사람들이 차별없이 웹을 사용하는 그날까지
화이팅!!!!!!!
#요약
1. 배경색과 텍스트의 명도대비는 4.5:1이상이여야 한다.
2. 텍스트 크기가 18PT이상일 경우 3:1까지는 괜찮으며 14PT에 굵은 글씨라면 역시 3:1까지는 괜찮다
3. 하지만 4.5:1이상을 꼭 지켜주셨으면 하는 바램이 있다
4. 키보드포커스와 마우스 포인터가 접근했을 때 글자색이 진해지고 커지는 효과가 있으면 괜찮다
5. 텍스트 콘텐츠 뿐만 아니라 이미지로 텍스트를 삽입할 때 역시 명도대비를 지켜야 한다.
6. 우리 모두 웹을 차별없이 사용하는 그날까지 화이팅!!!











댓글 영역